How to Create Rounded Corner in CSS" atau bagaimana caranya untuk membuat sudut melingkar atau bulat pada kode CSS. Tips ini cocok sekali bagi anda yang ingin agar tampilan templatenya terlihat 3D.dengan sudut-sudut melingkar pada setiap bagian templatenya, seperti sidebar, header dll. Untuk membuat setiap bagian body template kita agar mempunyai sudut melingkar, caranya yaitu kita perlu menambahkan kode CSS -Moz-Border-Radius, pada bagian body template tersebut. misalnya kita ingin membuatnya pada bagian sidebar. caranya yaitu edit kode CSS sidebar pada halaman HTML template kamu dengan menambahkan kode -Moz-Border-Radius- seperti contoh dibawah ini.
#sidebar1 .widget {
margin: 0px 0px 5px 0px;
padding: 5px 5px 5px 5px;
background: $sidebar1bgColor;
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomleft: 20px;
-moz-border-radius-bottomright: 20px;
}
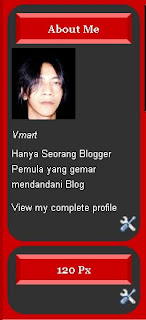
Maka hasilnya akan seperti gambar dibawah ini : maaf gambar ini hanya contoh loch....

Contoh gambar sidebar diatas menggunakan kode -moz-border-radius- pada setiap sisinya dengan ukuran 20px atau 20pixel. bila kamu ingin membuat agar sudut bulatan tersebut hanya pada sebagian sisi sidebar saja. kamu hanya cukup menggunakan 1, 2 atau tiga bagian dari kode radius tersebut.
contohnya untuk semua sisi
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomleft: 20px;
-moz-border-radius-bottomright: 20px;
Contoh untuk sisi sebelah kiri atas dan kanan atas
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
Pada dasarnya kita hanya cukup menambahkan kode -moz-border-radius- ditambah dengan nilai ukuran dari radius tersebut dan sisi yang kita inginkan, seperti Topleft, Topright, Bottomleft, Bottomright dll.
Ok saya rasa cukup sekian dulu postingan Blog Tips and Trick tentang membuat sudut melingkar dengan kode CSS kali ini. mohon maaf bila terdapat kekurangan pada setiap isi postingan saya. maklum masih pemula.... semoga bermanfaat dan salam Blogger mania.








keren cocok banget jadinya
ReplyDeleteVisit us : http://student-brains.blogspot.com/