How to create 3D Template, atau bagaimana caranya membuat agar template kita terlihat 3D. cara untuk membuat bagian dari body template kita agar terlihat 3D, yaitu kita hanya perlu menambahkan nilai ukuran border dan perpaduan warna pada pada bagian template tersebut. ada juga cara lainnya, yaitu dengan memasukan background gambar yang sudah berbentuk 3D pada bagian template tersebut.
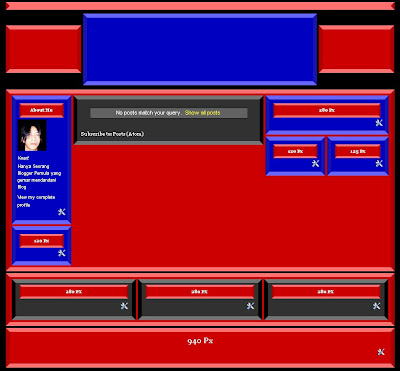
Yang akan Blog Tips and Trick bahas kali ini, yaitu tentang cara membuat agar tampilan dari template kita terlihat 3D tanpa menggunakan Background gambar. contohnya untuk membuat bagian sidebar, Headder, dll dari template tersebut terlihat 3D seperti contoh pada gambar dibawah ini.

Agar bagian template kita terlihat 3D seperti pada contoh gambar diatas. caranya adalah sebagai berikut ini.
1. Misalnya kita akan membuat bagian sidebar kita terlihat 3D. yang harus kamu lakukan adalah Edit kode CSS sidebar tersebut pada halaman HTML template kamu dengan memberi nilai ukuran border dan paduan warna pada background dan setiap sisi sidebar itu, contohnya :
#sidebar1 .widget {
margin: 0px 0px 5px 0px;
padding: 5px 5px 5px 5px;
background: #0000c0; /*-Background = Biru --*/
border-top: 10px solid #6666ff; /*-Border atas = Biru Muda-*/
border-bottom: 10px solid #6666ff; /*-Border Bawah = Biru Muda-*/
border-left: 10px solid 1414b0; /*-Border kiri = Biru Tua--*/
border-right: 10px solid 1414b0; /*-Border kanan = Biru Tua--*/
}
2. Terus misalnya pada bagian Header sidebar tersebut ingin dibuat 3D juga, caranya yaitu :
#sidebar1 h2 {
margin: 5px 5px 5px 5px;
padding: 5px 5px 5px 5px;
text-align: center;
color: $sidebar1HeaderColor;
font: $sidebarHeaderFont;
text-transform: none;
text-decoration: none;
background: #cc0000; /*-Background = Merah --*/
border-top: 10px solid #ff7070; /*-Border atas = Merah Muda--*/
border-bottom: 10px solid #ff7070; /*----Border Bawah = Merah Muda-*/
border-left: 10px solid #b00000; /*-Border kiri = Merah Tua-*/
border-right: 10px solid #b00000; /*Border kanan = Merah Tua--*/
}
Maka hasilnya akan seperti pada gambar dibawah ini.

Pada dasarnya untuk membuat bagian template tersebut agar terlihat 3D, kita hanya perlu memberi ukuran border dan perpaduan warna saja, silahkan kamu coba praktekkan tips ini pada template kamu. dan bila kamu berminat dengan template 3D karya Blog Tips and Trick, kamu bisa lihat contoh templatenya dan mendownloadnya disini. saya rasa cukup sekian dulu postingan Blog Tips and Trick tentang cara membuat tampilan template 3D kali ini. semoga bermanfaat dan salam Blogger mania.








Silahkan Berikan Komentar Anda, Terima Kasih
0 Respones to "How To Create 3D Template"
Post a Comment