How To Create a Circle in CSS atau membuat sebuah bagian template menjadi berbentuk bulat,bundar dan sebagainya. Tips ini hampir sama dengan Tips sebelumnya yaitu
How To Rounded Corner in CSS , tentang membuat sudut-sudut melingkar pada bagian template, bedanya tips kali ini yaitu membuat bagian template menjadi bulat atau bundar seluruhnya. sebagai contoh
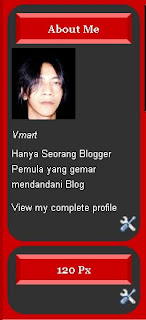
Blog Tips and Trick membuat bagian header template yang dibagi 3 bagian, dan 2 dari bagian header tersebut manjadi bulat seperti pada gambar dibawah ini.
Gambar 0.1

Untuk membuat agar bagian header tersebut menjadi bulat atau berbentuk lingkaran. kita perlu menggunakan kode -Moz-Border-Radius- pada kode CSS yang ada pada halaman HTML template kita pada bagian header tersebut. contohnya seperti dibawah ini.
#header-wrapper1 {
float: left;
margin: 12px 0px 12px 0px;
padding: 0px 0px 0px 0px;
width: 170px;
height: 170px;
background: $headerbgColor;
border-top: 10px solid #747474;
border-bottom: 10px solid #747474;
border-left: 10px solid $headerBorderColor;
border-right: 10px solid $headerBorderColor;
-moz-border-radius-topleft: 95px;
-moz-border-radius-topright: 95px;
-moz-border-radius-bottomleft: 95px;
-moz-border-radius-bottomright: 95px;
}
Pada contoh kode diatas yang berwarna kuning adalah kode radius yang akan membuat header tersebut menjadi bulat, dan kode yang berwarna biru adalah ketebalan garis pinggir atau border tersebut. bila kamu tidak mau memakai garis pinggir, kamu bisa menghapus kode yang berwarna biru tersebut. yang penting untuk membuat header tersebut menjadi bulat adalah menentukan nilai ukuran dari setiap -Moz-Border-Radius-Width( Lebar) dan Height(tinggi).
pada dasarnya, setiap template yang kamu download dan kamu gunakan. biasanya jarang terdapat ukuran Height pada setiap bagian template tersebut. seperti pada bagian Header sidebar dll. karena dapat membatasi jumlah widget pada bagian tersebut. bila kamu ingin membuat bagian dari template tersebut menjadi bulat, hal pertama yang haru kamu lakukan adalah membuatnya menjadi kotak terlebih dulu dengan memberi nilai ukuran height dan width yang sama. setelah itu kamu masukan kode -moz-border-radius- nya. contohnya untuk ukuran 170px; X 170px. saya memberi nilai 95px pada setiap sisi radiusnya. Untuk lebih jelasnya silahkan kamu praktekkan tips ini seperti contoh kode di atas. bila kamu berhasil membuat bagian dari template tersebut menjadi bulat, kamu bisa memasukan gambar yang bulat juga seperti contoh gambar speaker dibawah ini.
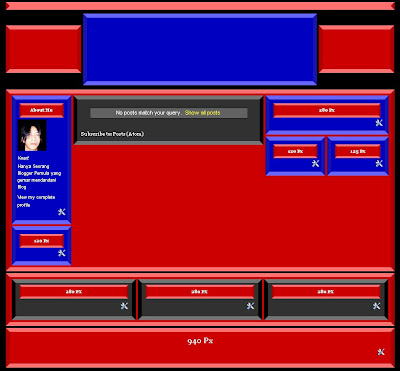
Sehingga menjadi seperti gambar dibawah ini
Gambar 0.3
Selamat Mencoba dan semoga bermanfaat, mohon maaf bila terapat kekurangan pada postingan kali ini, maklum masih pemula nieh....Salam blogger mania.